ファビコンを作る。
その際、Windowsの人はデスクトップにショートカットを作る際、
通常のファビコンだと16 ×16の汚いショートカット画像になってしまう。
そうだ、マルチサイズのファビコンをつくろう。
Macの僕には関係ない話だがせっかく作るファビコンなのできれいな方がいい。
ということで作り方。
①Photoshopで128×128くらいの画像を作る。
四角でもいいが、せっかくだから透明PNGだときれい
Illustratorの場合は、スマートオブジェクトにしておいた方がいい

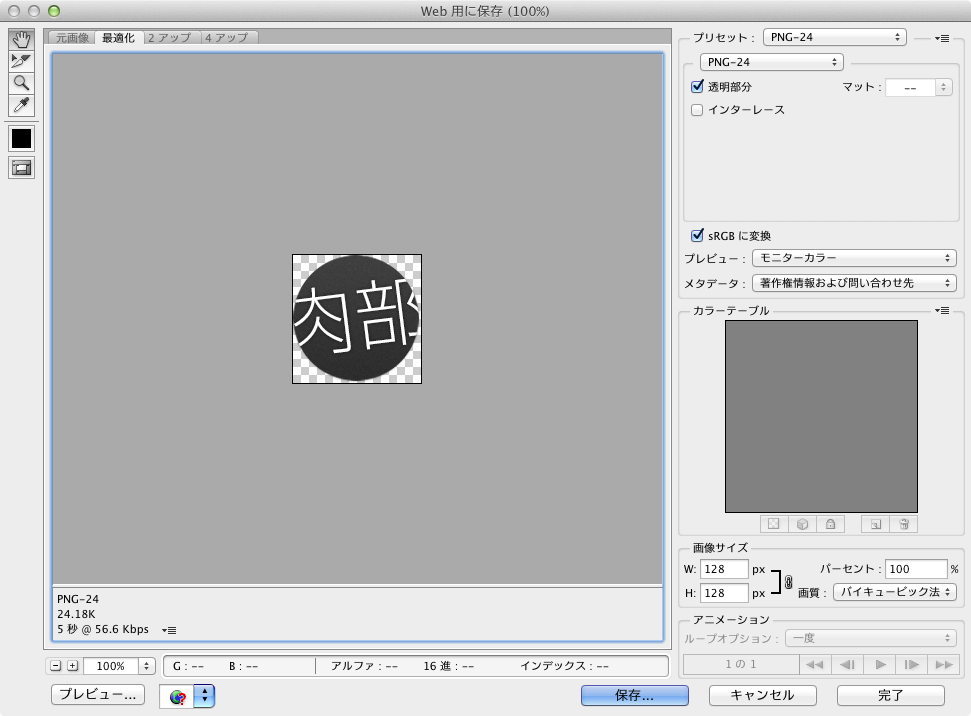
②web書き出し。web書き出しの所にサイズ変更があるので
16×16(ブラウザ用)
32×32(XP)
48×48(VISTA)
を透明PNGでそれぞれ名前を付けて保存しておきましょう。
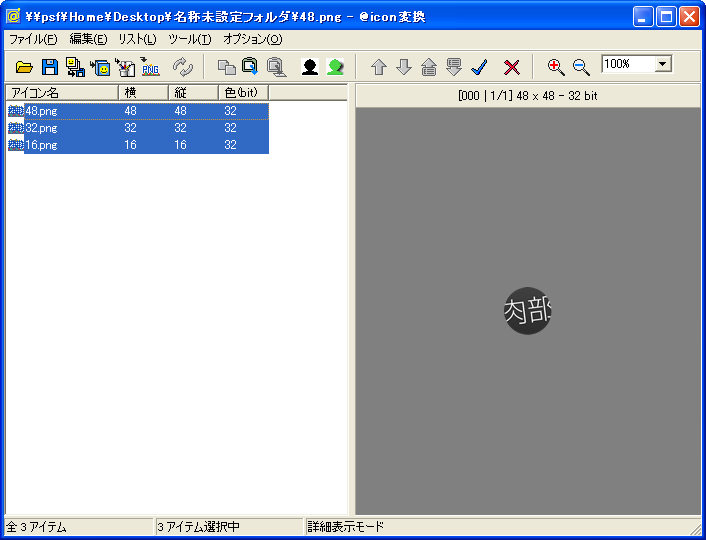
③ここでMacの人はParallelsなどを立ち上げ、こちらのソフト
@icon変換 を使いましょう。作者さん、感謝です。
④先ほど作った3つのサイズの画像を、@icon変換へドロップ。
その際のポイントは
「サイズの大きいモノからリストに並べる。間違っても小さいサイズを上にしてはだめ」
16が優先され、ショートカットアイコン作る時16pxのものができてしまう。
⑤@icon変換で3つのサイズを選択状態にしたら、
メニューから「マルチiconとして保存」を選び適当な場所に保存。
⑥最期にファビコンを表示するhtmlに
<link rel=”shortcut icon” type=”image/vnd.microsoft.icon” href=”fabi.ico”/>
(名前は適当)
これで終了。簡単でしょ。
ショートカットアイコンもきれい